企劃中提到,BlueRemedy有個特殊豐饒度機制,當Oka走過髒汙區域,能讓枯萎的花草再次展現生命再次豐饒,並在通關後計算整個區域的豐饒程度作為隱形的完美通關成就。
今天的內容將以這個機制為主題,一步一步分享我們是如何在在場景中設置豐饒花草物件,以及如何計算百分比。
首先,因為豐饒度UI的製作方式已經有在Day11的UI提過了,所以今天並不會再講解UI設定的部分。至於UI slider操控的部分雖然沒有寫到,但基本上就是取得Slider元件並設定數值,不懂的讀者可以網路上搜尋資料~
好了嗎 開始囉!
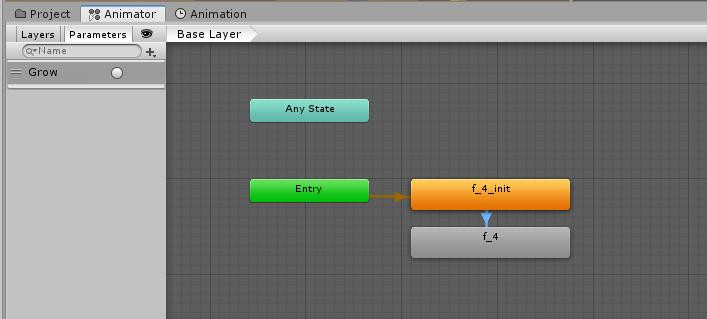
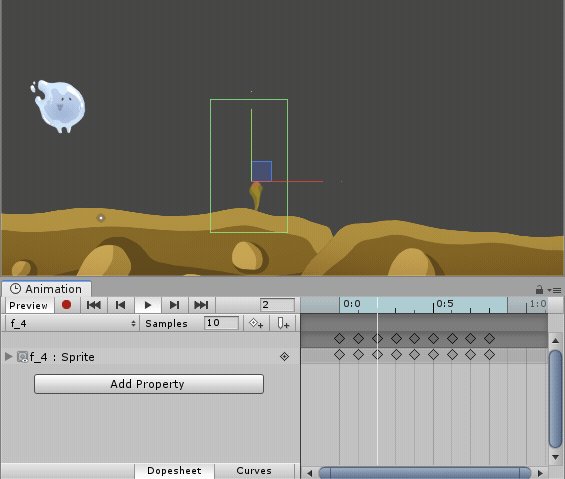
因為要讓花草長出,所以第一步需要先設定植物的動畫,大致上是這樣
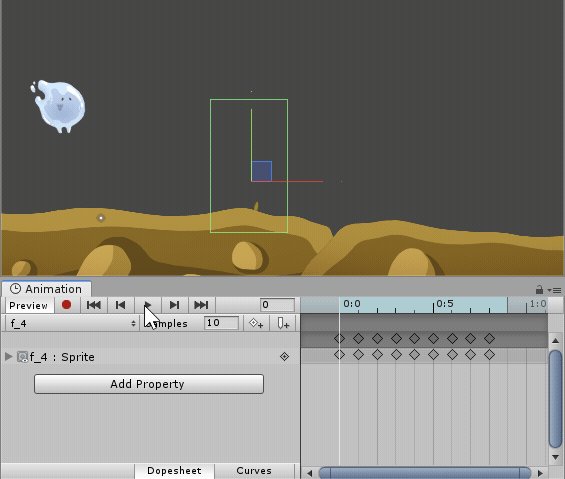
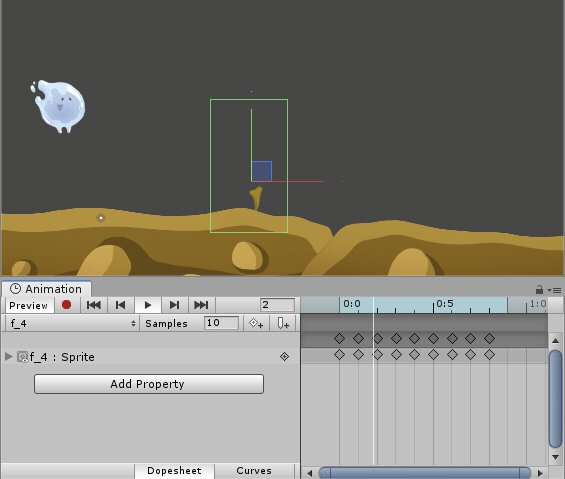
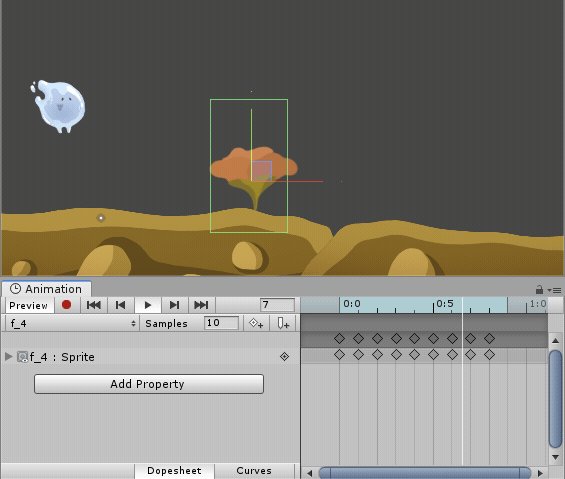
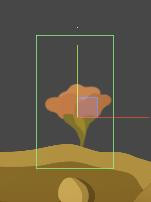
進入關卡時會呈現初始化的枯萎樣貌,當animator被呼叫"grow"的觸發器時進行長出的動畫。生長動畫如下:
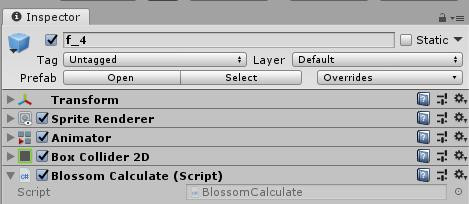
並且在這多花的物件上新增BoxCollider2D的trigger,把寬度設定成與花同寬。(這個collider的寬度等等會用來計算豐饒度)
接下來再上面加入一個腳本"BlossomCalculate.cs”
腳本中要做的事情有兩件
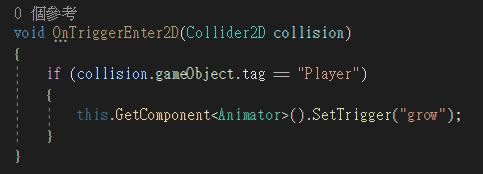
生長動畫的部分很簡單,當Oka進入時呼叫Animator.SetTrigger
至於計算百分比的方式是計算BoxCollider的寬度做為單一植物的豐饒量,並設定 "豐饒百分比 = 已生長的植物總寬 / 場景中植物總寬" 很直覺的算法吧!
為此我們需要幾個變數來儲存資料

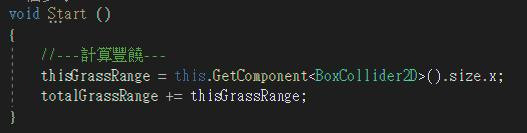
在遊戲載入時取得每株植物各自的寬度,並依序加到totalGrassRange中。使用靜態變數好處就是,這個值會橫跨所有使用同腳本的物件,很適合拿來做這類多物件數值加總的功能。
下一個步驟,設定"當主角進入範圍時呼叫加總函式",在AddThis函式中會將目前的這株花的寬度加入nowGrassRange中並計算百分比,最後再把這個數值傳到控制UI的腳本中就完成整個流程了!
對了,別忘了在開花後將這個腳本關閉,否則每次經過都會重覆再加一次豐饒數值喔!
完成以上設定後,同樣可以把花朵做成Prefab重複使用。也可以用同樣步驟製作各式各樣的植物,讓場景看起來更加生命力旺盛。
下面就來看看效果吧!
可以注意右下角豐饒UI的變化
